デモ - Nexus of R
Story - Nexus of R
この惑星に存在するわずかな陸地には4つの異なる文化と思想で領土が分断されていたが、高度な文化制御プログラムR-gemを利用することにより長く平和な時代が続いた。
しかし100年の時を経て、突如として始まったR-gemの自己崩壊。、 分断と生態系の危機が起きようとしている今、R-gemの自己崩壊の原因と、種族の存続を賭けた戦いが始まる。
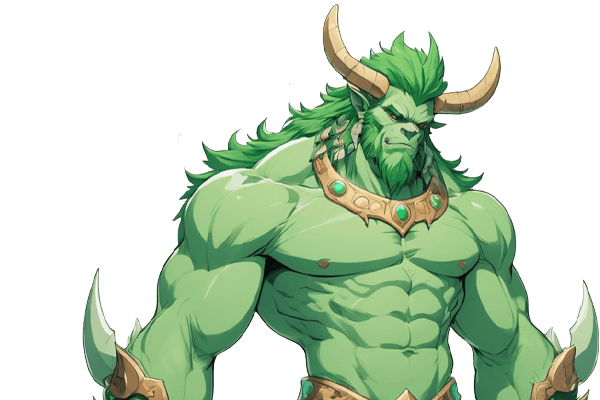
Fangra
Fangraは獣人族の国です。領土の80%は広大な大自然が広がり、山を崩した一部のエリアで小さな集落を作り生活をしています。見た目に反して、とても平和主義で、殺生を嫌います。クラフトが得意な民族です。
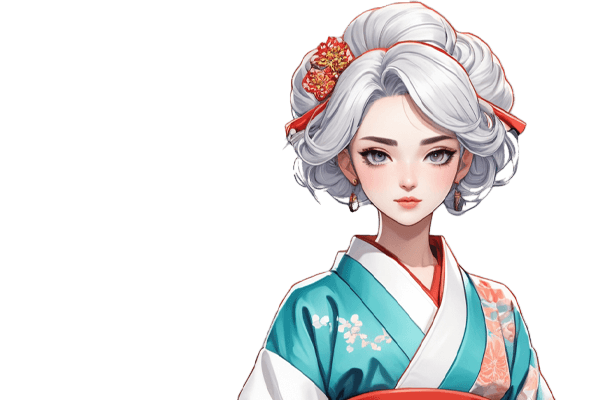
Mawaria
Mawariaは聖術と呪術のスペシャリスト集団の国です。一般術師が住む内陸エリアと上級術師が住む聖地zipa島で構成されています。R-gem稼働以降は稼働エネルギー供給を行う国として極めて重要な役割を担っています。
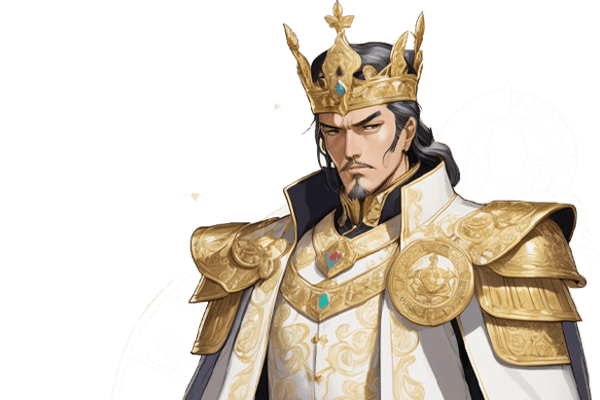
Neoim
Neoimは常に戦乱の中心となった国です。弱肉強食と淘汰のプロセスこそが本当の生態系維持につながるという思想があり、破壊国家の異名を持ちました。一方でR-gem稼働以降は最も多様化した文化が生まれ、自由主義中心の経済圏が発展しています。
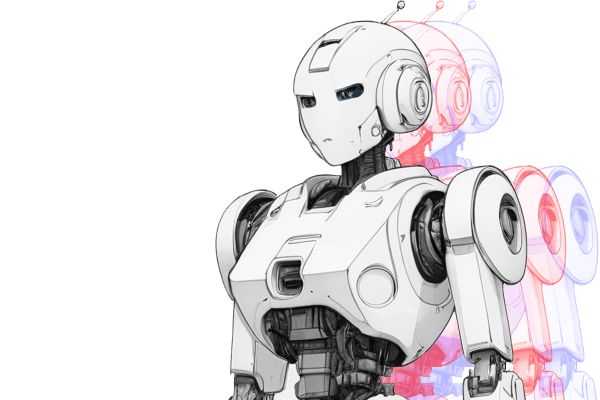
Techsyn
Techsynは国民全員がAIで構成された集団です。電子頭脳R-synを組み込んだ筐体とsynseaネットワークによる国民総意識共有主義が特徴です。R-Gemの初期開発にも大きく貢献した経緯があります。




Design
- ベクターでデザイン素材を用意します
- エリア化したいパーツのレイヤー名をmapnj-area-xxとします。
- ラベル化したいパーツのレイヤー名をmapnj-label-xxとします。
- エリアと連動して表示したい背景画像とキャラクター画像を用意します。
Tips
MAWARIAのラベルだけ棒線とグループ化しました。
HTML
<div id="mapnj-nexus">
<!-- SVG Parts -->
<svg>
<path data-name="mapnj-area-fangra" d="..." />
<path data-name="mapnj-area-mawaria" d="..." />
<path data-name="mapnj-area-neoim" d="..." />
<path data-name="mapnj-area-techsyn" d="..." />
<path data-name="mapnj-label-fangra" d="..." />
<g data-name="mapnj-label-mawaria">
<path d="..." />
<path d="..." />
</g>
<path data-name="mapnj-label-neoim" d="..." />
<path data-name="mapnj-label-techsyn" d="..." />
</svg>
<!-- Option Parts : Reset Selector and Selector -->
<ul>
<li><a data-mapnj="reset-selector" data-area-id="">Story</a></li>
<li><a data-mapnj="selector" data-area-id="fangra">Fangra</a></li>
<li><a data-mapnj="selector" data-area-id="mawaria">Mawaria</a></li>
<li><a data-mapnj="selector" data-area-id="neoim">Neoim</a></li>
<li><a data-mapnj="selector" data-area-id="techsyn">Techsyn</a></li>
</ul>
<!-- Option Parts : Content pt1 -->
<div>
<div data-mapnj="content" data-area-id="">(default description)</div>
<div data-mapnj="content" data-area-id="fangra">(description of Fangra)</div>
...
</div>
<!-- Option Parts : Content pt2 -->
<div>
<div data-mapnj="content" data-area-id="fangra">
<img src="/path/to/character_fangra.png" alt="">
</div>
...
</div>
</div>
- 任意のIDを持ったラッパーを用意します。
- SVGデータをラッパー内に貼り付けます。
- SVGとは別にオプションパーツ(Selector, Reset Selector, Content)も配置します。
JavaScript
const mapnjNexus = new MapNJ("#mapnj-nexus", {
areaDefaultFillColor: "rgba(255,255,255,0.8)",
areaDefaultStrokeColor: "white",
labelDefaultFillColor: "black",
labelDefaultStrokeColors: {
mawaria: "white",
},
labelDispAnim: "fadeInUp",
noEventLabels: ["mawaria"],
bgDefaultImage: "/images/nexus_of_r_bg_default.png",
bgImages: {
fangra: "/images/nexus_of_r_bg_fangra.png",
mawaria: "/images/nexus_of_r_bg_mawaria.png",
neoim: "/images/nexus_of_r_bg_neoim.png",
techsyn: "/images/nexus_of_r_bg_techsyn.png",
},
bgChangeSpeed: 0.8,
});